Devlog 3: Doors and Switches(actually Buttons)
Doors and switches are a classic hand-in-hand pairing for platformer games, and how you convey that the two work together is equally crucial for a good gameplay experience. My project requested that the player hits the button, the hitting of the button is visible and no clipping or jarring movement is noticeable, as well as disabling movement of the player, and then the camera pans out to view both the player, the button, and the door, where the door then proceeds to open, before swapping back to the player and returning control to them.

As you can see in this GIF, taken from the devlog video, almost all of those features are in place; the player can hit the button(from this angle there is no clipping of the hand into the wall or button), control is taken from the player, and the camera pans out to show the subject door before it opens.

The particle effect on collision is present in order to help obscure the fist when it collides and overlaps with the button. When graded, an issue was raised where the fist went into the wall holding the button. This is fixed and will be shown in the next devlog.

The fist is also visually much larger for the hit duration of the punch. This is a direct inspiration from both traditional animation techniques as well as those same techniques mirrored in fighting games and other platformers such as Super Mario Galaxy, where the active body part becomes larger to accentuate force and power. Here it is used to tell the player when they are doing damage, it also makes the collider on it much bigger, and therefore much more forgiving :)
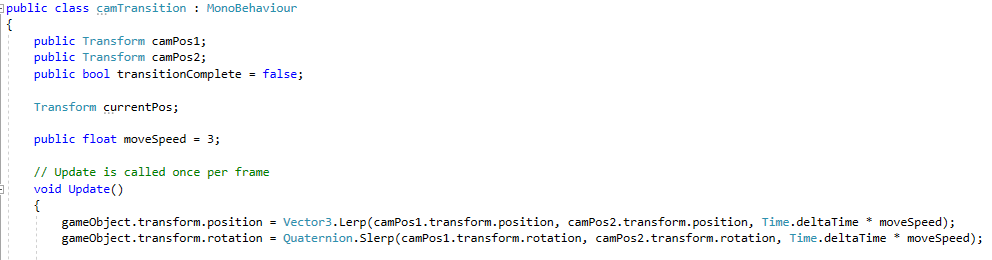
When the camera moves and rotates to look at the position, the camera's usually script is disabled, and enabled is the below code in its own script:

This is a very long way of saying to transition the camera between it's current position, and a target point communicated to by the button pressed. The transition plays for 2 seconds, which is the most time any button press transition in the level should take. Any longer transition paths can be consolidated by a faster moveSpeed multiplier changed by a script within the button itself.

Due to the door being two separate components, the animation for the door can be very varied, opening at different angles or directions, such as that which is shown below

There's not very much more to talk about this, the button is a simple colour change and animation. There is a door that closes 10 seconds after it opens, but other than that everything here is really just a repeat of something that already exists and was explained earlier.

Fun fact; that functionality was implemented about 5 minutes before it was marked! and it only took 5 minutes too! (:
Gameplay Programming
work on gameplay programming
| Status | In development |
| Author | JacobDWoodman |
More posts
- Devlog 7: Group ProjectApr 19, 2020
- Devlog 6: CombatApr 01, 2020
- Devlog 5: Moving PlatformsMar 31, 2020
- Devlog 4: Auto CameraMar 07, 2020
- Devlog 2: Collectable BoogalooFeb 06, 2020
- Devlog 1: PlayerJan 27, 2020
Leave a comment
Log in with itch.io to leave a comment.